What Is A Vector File ?
You need something printed and send the printing company your logo. Maybe you just ask them to grab it off your website ?
The printer’s response, “please email me the vector file of your logo”.
Vector file ? What’s that, you’re probably thinking ?

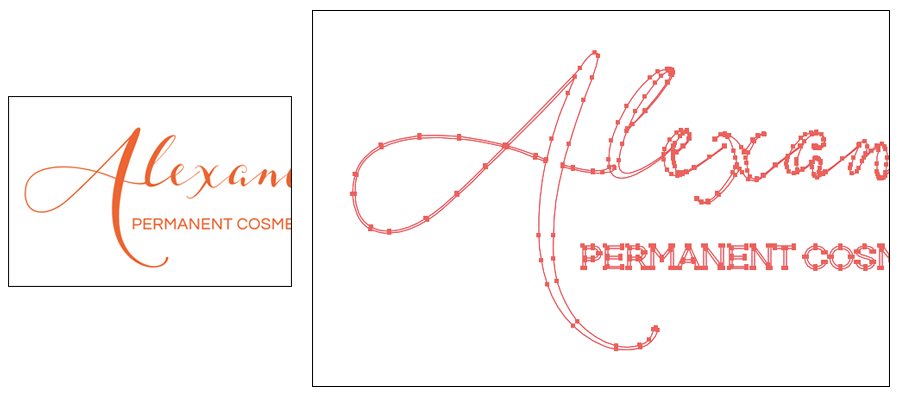
To put it simply, vector is coordinates. When printing, a vector file format is always preferred because the design can be scaled and it will not get blurry. These coordinates in the vector image can be condensed and expanded without the logo design losing it’s quality. This is especially helpful if you are printing your logo on a large poster or banner. Vector files are usually very small in size and easier to email.

Vector File Extension
If a graphic designer created your logo, check to see if they have any vector files of your brand. The vector extension of choice is either AI or EPS. Adobe Illustrator is the program used to create most vector graphics and when saving them it’s an AI file. An EPS file can also be saved from Adobe Illustrator. PDFs may also be in vector format, if they are created in Illustrator and saved properly.

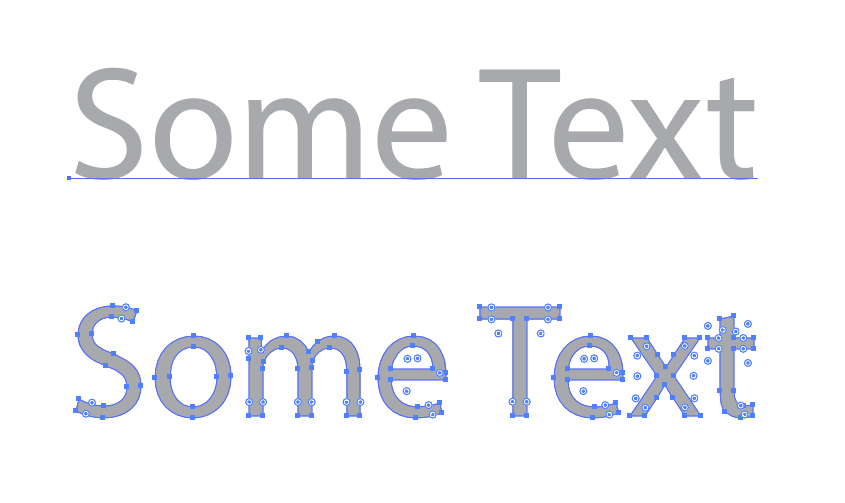
If your logo is unavailable in vector format, there are limited options. You can try learning how to draw in Illustrator, find a graphic designer to recreate your logo, or ask the printing company to vectorize your logo. Make sure if your logo contains text that the text is converted to outline so the printer doesn’t need to search for fonts. Below is an example of text that can be edited, and text converted to outline.

Raster vs Vector Art
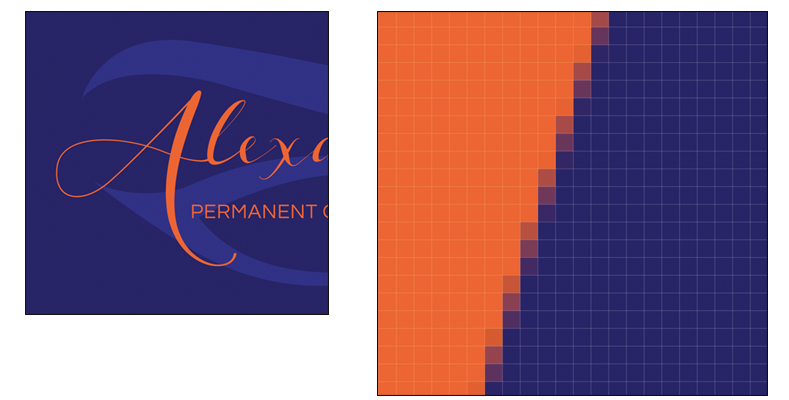
Wait, what now ? You were just learning about vector and now it’s raster time ? Where a vector format is made up of coordinates, raster files contain pixels. Pixels are square units of colors displayed on video displays. Just about all the images you view online are raster.

Raster File Extensions

JPG, PNG, GIF, TIFF, and BMP are examples of raster formats. JPG and PNG are similar, with PNG files being capable of having transparent backgrounds. Transparent backgrounds can be very helpful in web design. A GIF is more limited, being made up of up to 256 colors. GIFS are ideal if you need a smaller file size and/or looking for web safe colors. Photographs have many colors and shades so they do not look good as GIFs. With TIFF and BMP files there is no compression which allow images to have very high quality, but also very large file sizes.
Raster images can be printed, but must be set to at least 300 dpi (Dots Per Inch). You can shrink pixels, but you can not stretch them or they will get blurry (pixelated). Printing companies like vector files because they can be small in file size compared to raster files which can be huge, especially if you are printing a huge sign. If you want to print a photograph then you will have to send the printer a raster image such as a JPG or TIFF. Raster is ideal for web graphics, which only need to be at 72dpi (Dots Per Inch).
JPG to Vector
It is possible to convert your JPG to vector. A graphic designer can take the JPG you provide and trace it in Adobe Illustrator (or another vector program). If the JPG is not too complicated, it’s possible they can use the image trace feature in the program. This saves a lot of time, and can be created quicker. You may also search for apps online that may be able to convert raster JPGS (or PNGS) to vector.

White the raster format is great for photographs, vector images are more flexible. Whenever starting a new brand I recommend creating the logo in a vector format. In the long run it will save you time and money, and keep your design at the highest quality no matter the size. You may also export vector files easily into jpgs and pngs. After a logo design is approved by the client, I usually email them AI, EPS, JPG, PDF, and PNG files. I also keep one master AI file with text not converted to outline in case they come back with changes in the future.

File Extension Recap
AI: What is a vector file ? Well, Adobe Illustrator makes them. Adobe Illustrator files are vector files that can only be created or edited in Illustrator. They can remain editable so you can open them back up in Illustrator and edit any text or other elements. If you want 100% control of editing text make sure to not convert text to outline. AI files support transparent backgrounds. Great for printing.
EPS: Encapsulated PostScript files can contain vector and/or raster images. An EPS file can be reopened and edited. Many non-vector programs such as Photoshop can also save as EPS. Supports transparent backgrounds and excellent for printing.
SVG: Scalable Vector Graphics is a vector image format for graphics with support for animation. Capable of transparent backgrounds and good for web.
PDF: Portable Document Format is a vector or raster format that is a fixed-layout flat document including the text, fonts, and other information needed to display it. Supports transparent backgrounds. Great for printing.
PSD: Adobe Photoshop files are raster with limited vector capabilities. PSD files can be edited as long as the layers in the file are not flattened and the text isn’t rasterized. Supports transparent backgrounds. Good for printing and web when exported properly.
BMP: Bitmap files are a raster graphics image file used to store digital images, independently of the display device. Does not support transparent backgrounds. Good for web.
GIF: Graphics Interchange Format files are raster images made of up to 256 colors. GIFs may also be used in animations. These palette limitations make GIF less suitable for reproducing photographs and other images with gradients, but it is good for web images. Supports transparent backgrounds.
JPG or JPEG: Joint Photographic Experts Group files are raster images with compression. JPGs can be optimized, when saving them out of Photoshop, to find the perfect balance of small file size and high quality. Compression can be adjusted. JPGs do not support transparent backgrounds. Great for web and good for printing if image is 300dpi or higher.
PNG: Portable Network Graphics are a raster file format that supports lossless compression. PNGs were created as an improved replacement for GIFs. The main difference between a PNG and JPG is that a PNG can have a transparent background. PNGs also offer higher quality and reduced file size. Excellent for web and ok for printing at times.
TIFF: Tagged Image File Format are raster images, popular among photographers. It has no loss in quality and therefore is primarily used for printing. Supports transparent backgrounds.